[附源码]Nodejs计算机毕业设计校园服装租赁系统Express(程序+LW) |
您所在的位置:网站首页 › nodejs vue mysql › [附源码]Nodejs计算机毕业设计校园服装租赁系统Express(程序+LW) |
[附源码]Nodejs计算机毕业设计校园服装租赁系统Express(程序+LW)
|
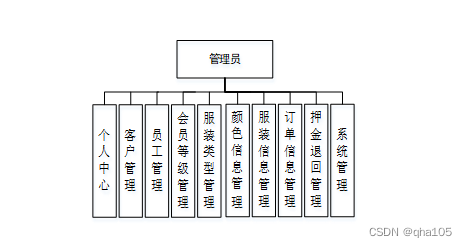
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流 项目运行 环境配置: Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。 项目技术: Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。 环境需要 1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。 2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX; 3.mysql环境:建议是用5.7版本均可 4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS; 6.Navcat11:这个版本不限10/11/14/15都可以。; Node.js毕设帮助,指导,本源码(见文末),调试部署 3.3网站功能分析考虑到实际生活中在校园服装租赁系统管理方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。 (a) 管理员;管理员使用本系统涉到的功能主要有:个人中心、客户管理、员工管理、会员等级管理、服装类型管理、颜色信息管理、服装信息管理、订单信息管理、押金退回管理、系统管理等功能。管理员用例图如图3-1所示。
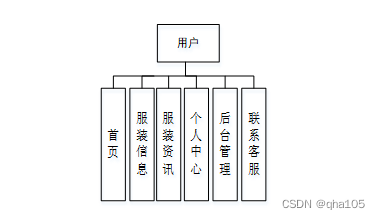
图3-1 管理员用例图 (b)用户进入系统前台可以实现首页、服装信息、服装资讯、个人中心、后台管理、联系客服等功能。用户用例图如图3-2所示。
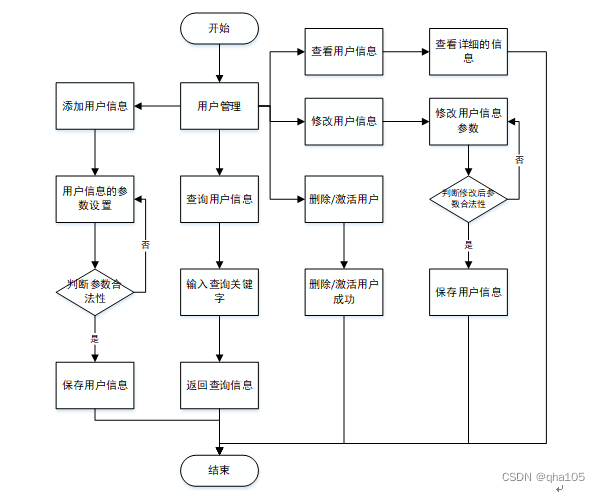
图3-2用户用例图 3.4系统流程的分析由于不同的系统实际使用用户角色的不同,他们的业务分析也会变得有所不一样,为了论述方便接下来都将以管理员用户功能权限下的系统业务流程来分析,如下图所展示: 3.4.1客户管理的流程
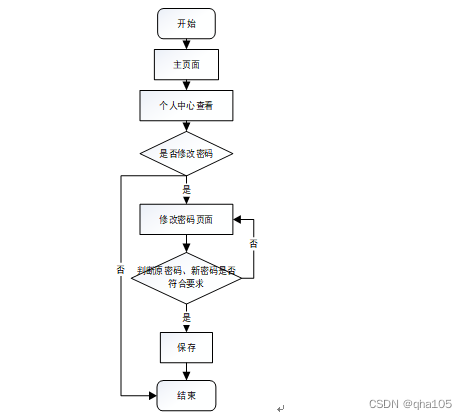
图3-3 客户管理流程 3.4.2个人中心管理流程
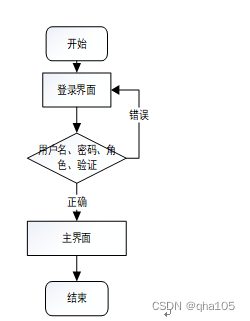
图3-4 个人中心管理流程 3.4.3登录流程
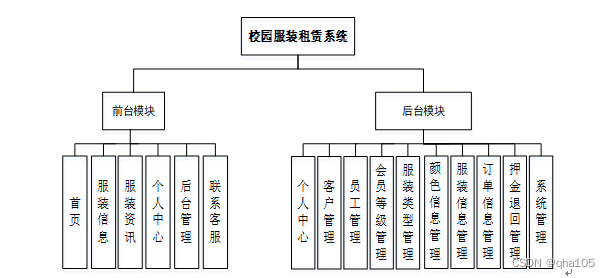
图3-5 登录流程 4.1 软件功能模块设计网站整功能如下图所示:
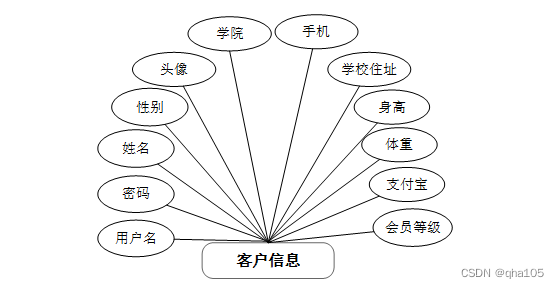
图 4-1 校园服装租赁系统总体功能模块图 4.2数据库设计 4.2.1概念模型设计概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。 客户信息实体图如图4-2所示:
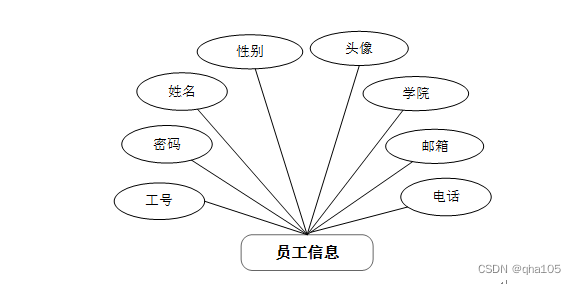
图4-2客户信息实体图 员工管理信息实体图如图4-3所示:
图4-3员工管理信息实体图 服装信息实体图如图4-4所示:
图4-4服装信息实体图 5.1系统功能模块校园服装租赁系统,在网站首页可以查看首页、服装信息、服装资讯、个人中心、后台管理、联系客服等内容,用户想进行其他操作,则需要注册和登录,系统前台首页如图5-1所示。
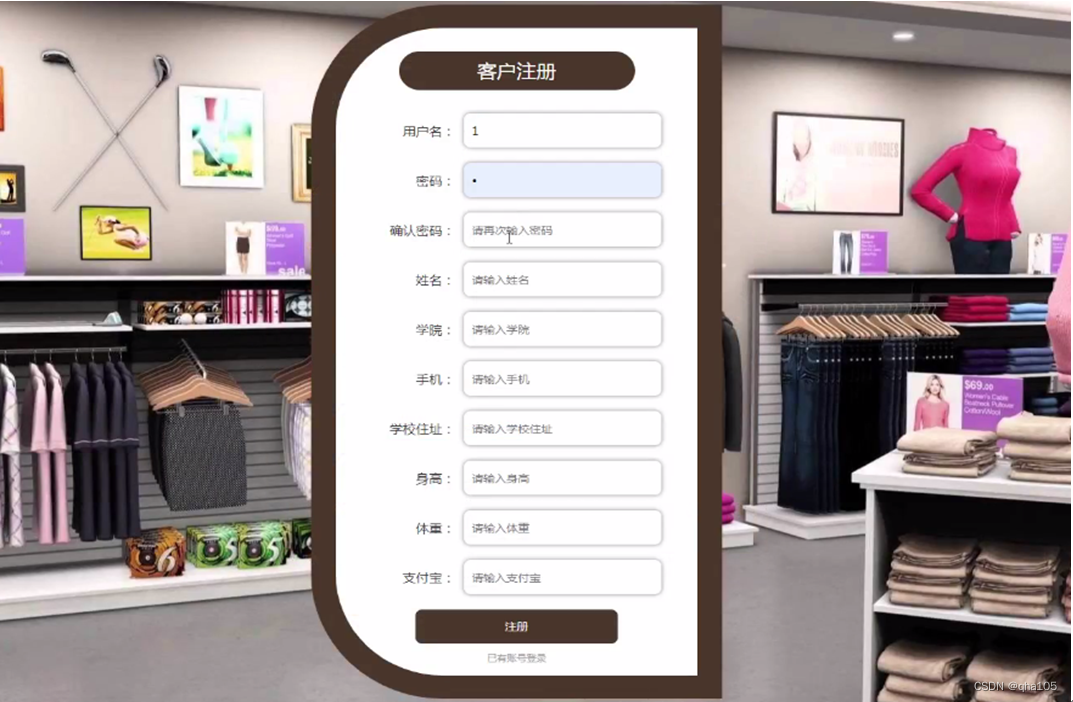
图5-1网站首页界面图 客户注册,在客户注册页面通过填写用户名、密码、确认密码、姓名、学院、手机、学校住址、身高、体重、支付宝等信息完成客户注册操作;客户注册好后,通过输入账号、密码、验证码进行登录,客户注册及登录如图5-2所示。
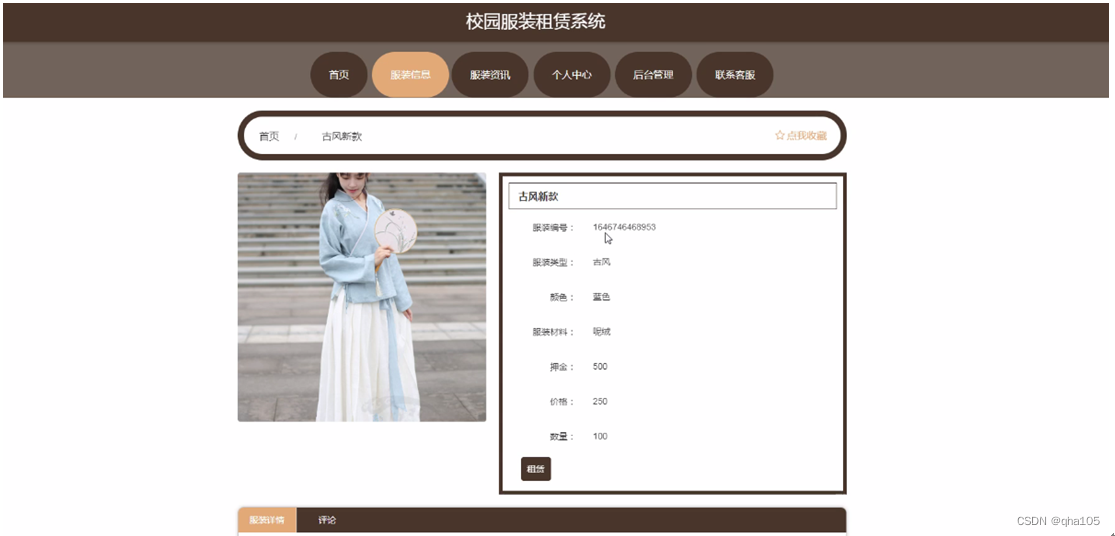
图5-2客户注册、登录界面图 服装信息,在服装信息页面可以查看服装名称、服装图片、服装编号、服装类型、颜色、服装材料、押金、价格、数量、服装详情等内容,并进行收藏、评论、租赁等操作;服装信息页面如图5-3所示。
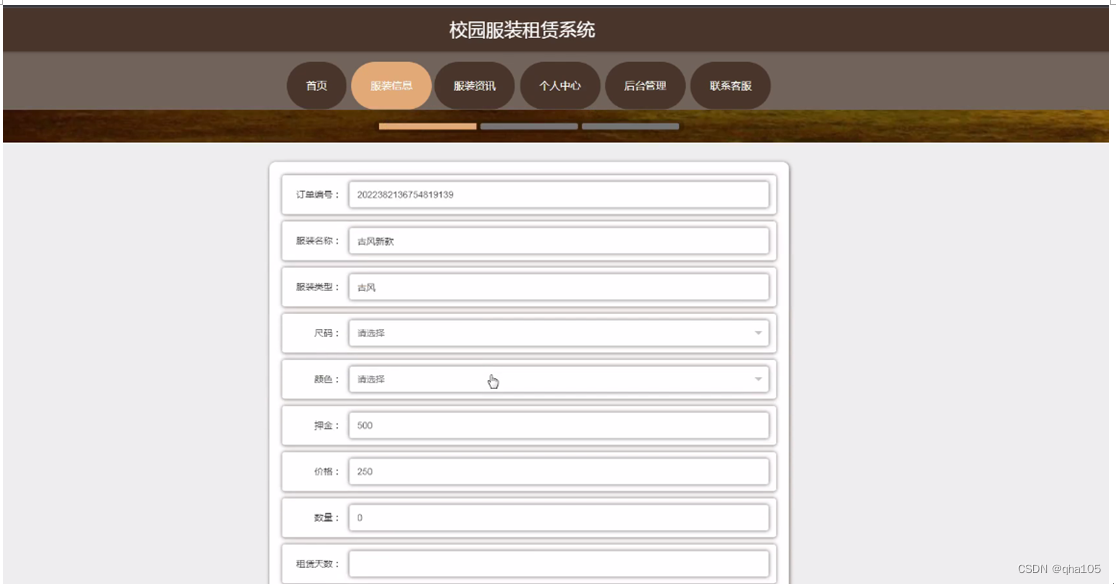
图5-3服装信息界面图 在服装信息页面,点击租赁,通过输入订单编号、服装名称、服装类型、尺码、颜色、押金、价格、数量、租赁天数、总价格、开具发票、租赁日期、归还时间、用户名、姓名、学院、手机等信息,点击体检进行租赁申请,如图5-4所示。
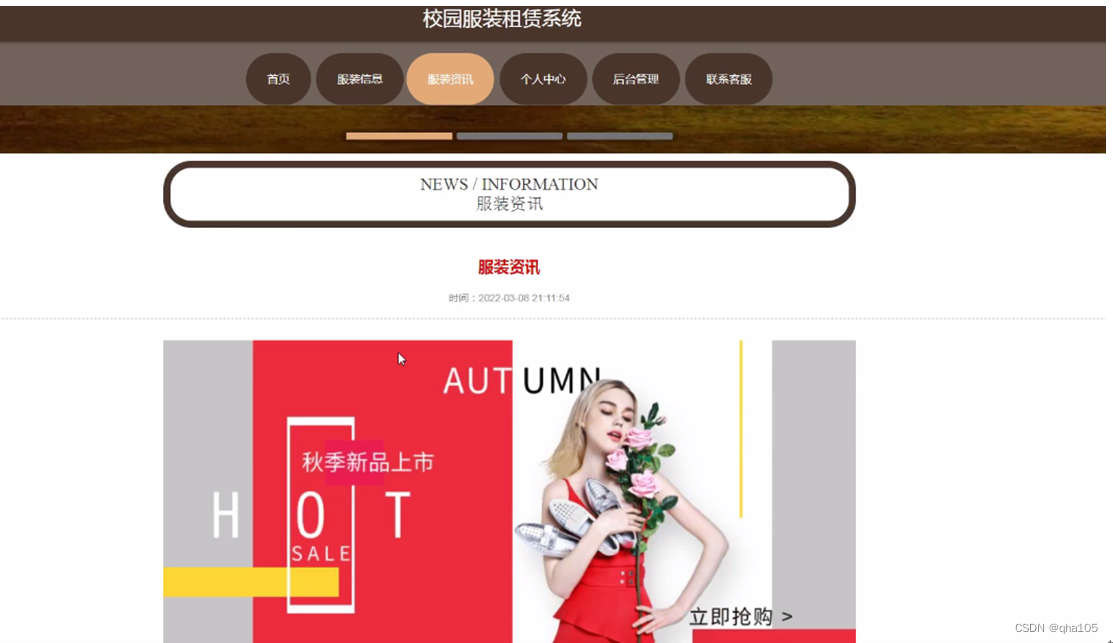
图5-4服装租赁界面图 点击服装资讯,用户可以查看标题、发布时间、图片、内容等服装资讯,服装资讯页面如下图所示。
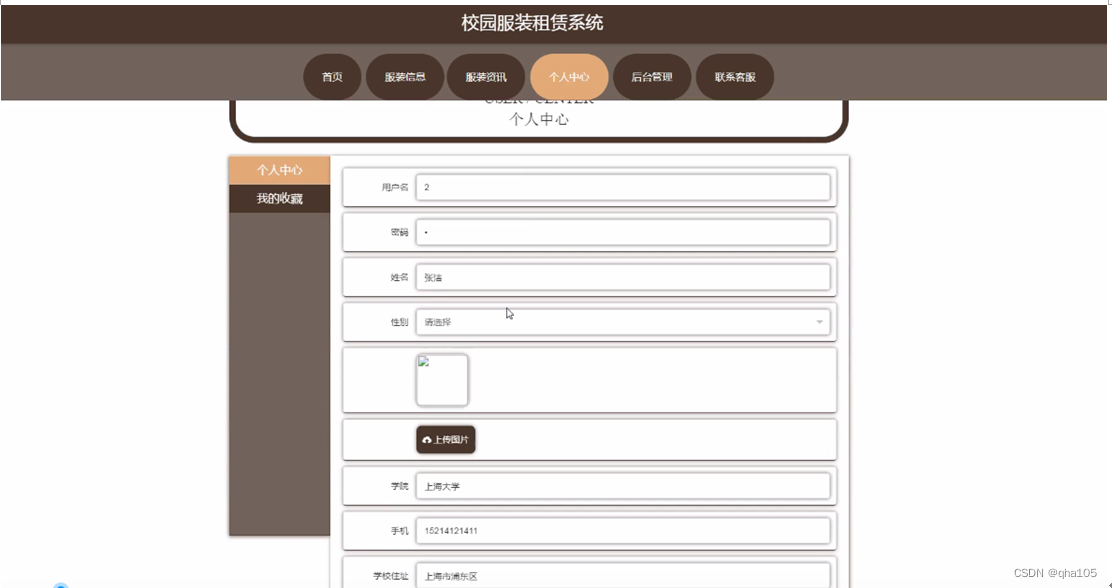
图5-5服装资讯界面图 在个人中心页面用户可以对个人中心和我的收藏进行相应操作,用户可以对用户名、密码、姓名、性别、学院、手机、学校住址、身高、体重、支付宝、会员等级等内容进行修改,个人中心如图5-6所示。
图5-6个人中心界面图 5.2管理员功能模块管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-7所示。
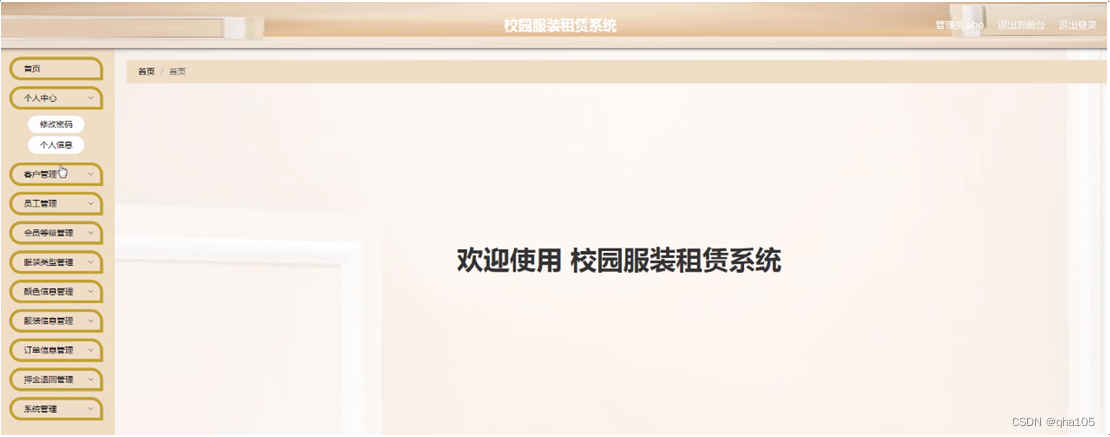
图5-7管理员登录界面图 管理员登录系统后,可以对个人中心、客户管理、员工管理、会员等级管理、服装类型管理、颜色信息管理、服装信息管理、订单信息管理、押金退回管理、系统管理等进行相应的操作管理,如图5-8所示。
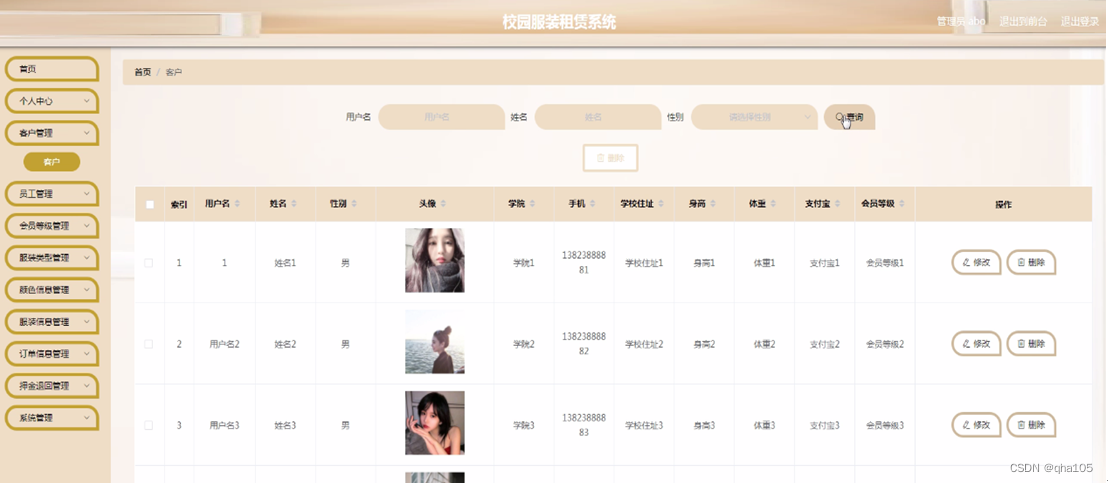
图5-8管理员功能界面图 点击客户管理,管理员可以对用户名、姓名、性别、学院、手机、学校住址、身高、体重、支付宝、会员等级等进行相关操作,客户管理页面如图5-9所示。
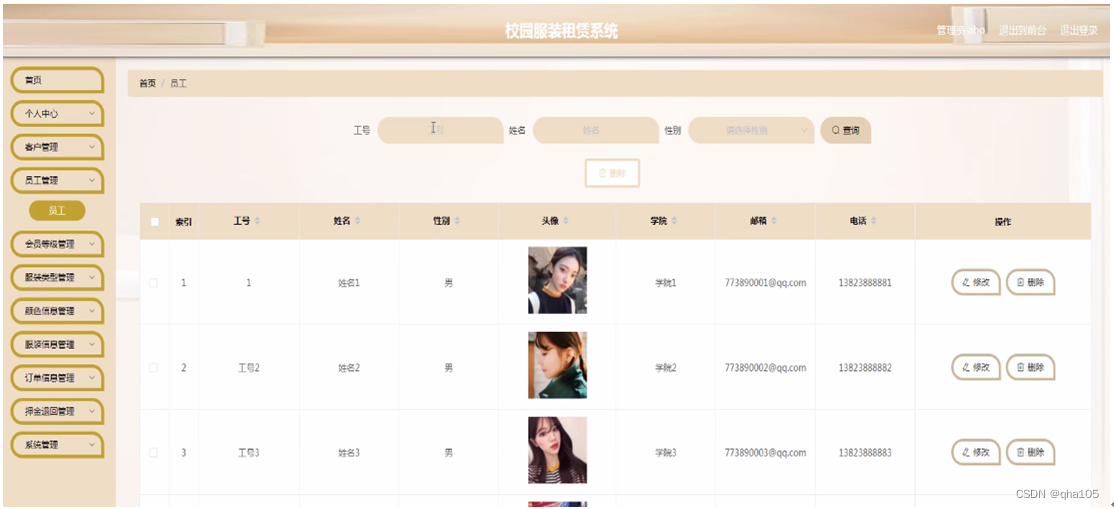
图5-9客户管理界面图 在员工管理页面,可以对工号、姓名、性别、头像、学院、邮箱、电话等进行详情、修改、删除或新增等操作,如图5-10所示。
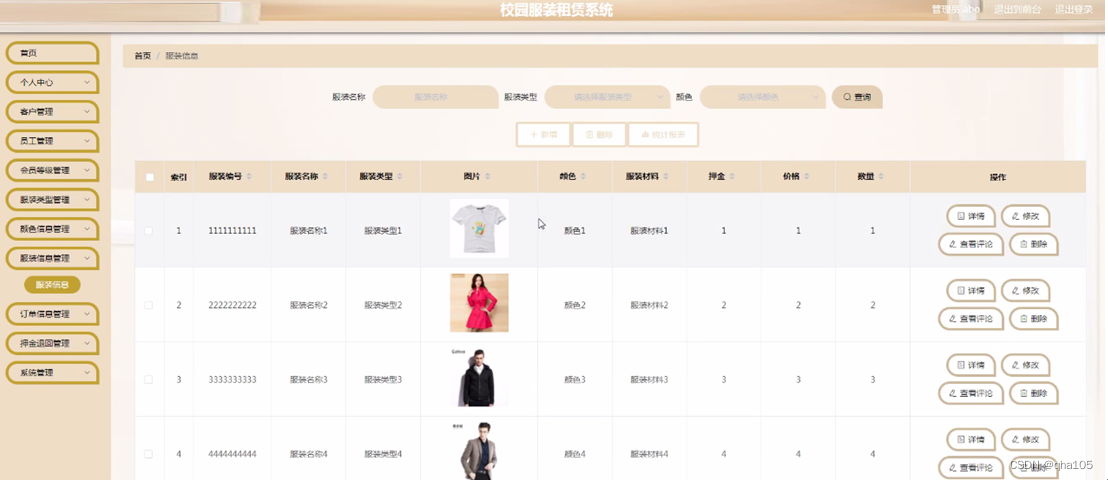
图5-10员工管理界面图 在服装信息管理页面,管理员可以对服装编号、服装名称、服装类型、图片、颜色、服装材料、押金、价格、数量等进行相应详情、修改、查看评论、删除或新增、查看统计报表操作,如图5-11所示。
图5-11服装信息管理界面图 点击订单信息管理,管理员可以对订单编号、服装名称、服装类型、尺码、颜色、押金、价格、数量、租赁天数、总价格、开具发票、租赁日期、归还时间、用户名、姓名、学院、手机、是否支付等内容进行相应操作,如图5-12所示。
图5-12订单信息管理界面图 Node.js毕设帮助,指导,源码获取,调试部署 |
【本文地址】